מאגר ידע מג'נטו
האצת אתרי מג'נטו - הפעלת Cache ברמת השרת
Cache הינו זכרון מטמון הצובר נתונים אשר נאספו לאחר ביצוע פעולות מסוימות באתר, כמו פתיחת דפים באתר, מילוי טפסים וכדומה. ה- Cache מאפשר לגולש באתר לגשת לאותם נתונים שנאספו, מבלי להמתין ליצירתם שוב, כלומר הגישה של הגולש לנתונים תהיה מהירה יותר בזכות שמירתם בזיכרון המטמון.
LiteMage Cache הינו פלאגין רב עוצמה עבור אתרי מג'נטו ותפקידו להאיץ את מהירות הטעינה של דפי האתר. הפלאגין פועל באינטגרציה עם LS Cache בשרת אחסון מג'נטו ולמעשה מאיץ את מהירות הטעינה של דפי חנות מג'נטו על ידי הפיכתם מדינאמיים לסטאטיים במישור זיכרון המטמון. מאפייני הפעולה העיקריים של הפלאגין הינם: הדף הראשי ובלוקים לנראות ציבורית עוברים לזיכרון המטמון פעם אחת ומוצגים לכל מי שנכנס לאתר, הצגת מספר בלוקים בכל שאילתא לדף מאפשרת לצמצם את זמן הטעינה של דף הכולל בלוקים רבים, תמיכה בחנויות מרובות תחת אותו דומיין, תמיכה בפונקציות שונות של תפריטים ותמיכה בעגלת קניות מבוססת Ajax.
במדריך זה של Jetmag אחסון אתרים, נסביר את אופן ההתקנה האוטומטית של פלאגין LiteSpeed / LiteMage להאצת אתרי מג'נטו ואת אופן ההתקנה הידנית של הפלאגין באמצעות SSH.
הפעלת LS Cache בשרת אחסון מג'נטו
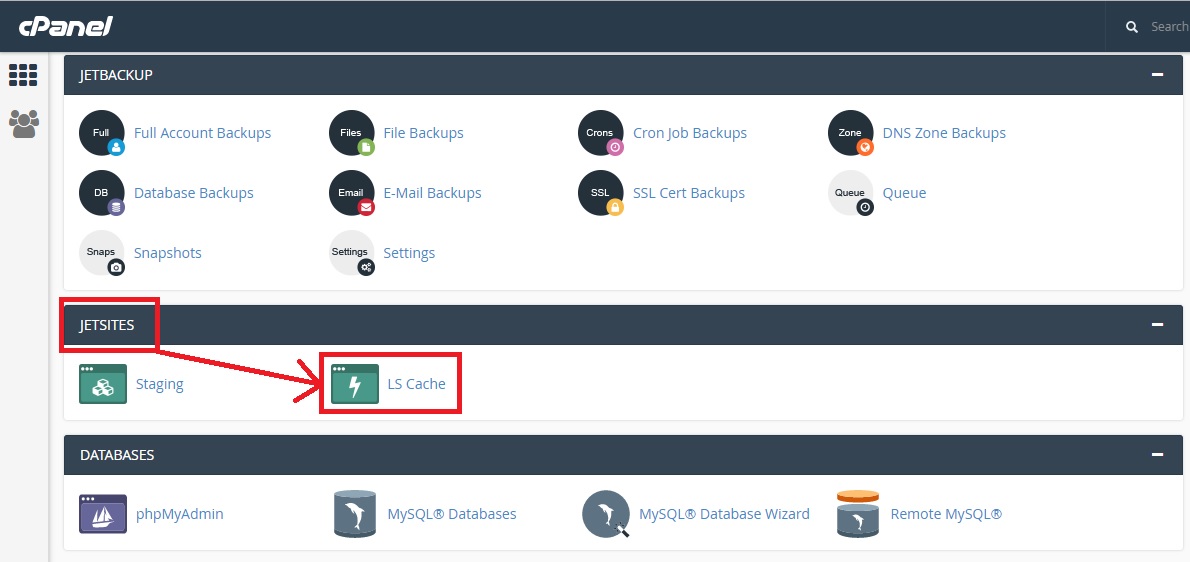
ניגש לפאנל ניהול אחסון האתר cPanel ותחת רובריקת JETSITES, נמצא את האייקון LS Cache ונלחץ עליו:

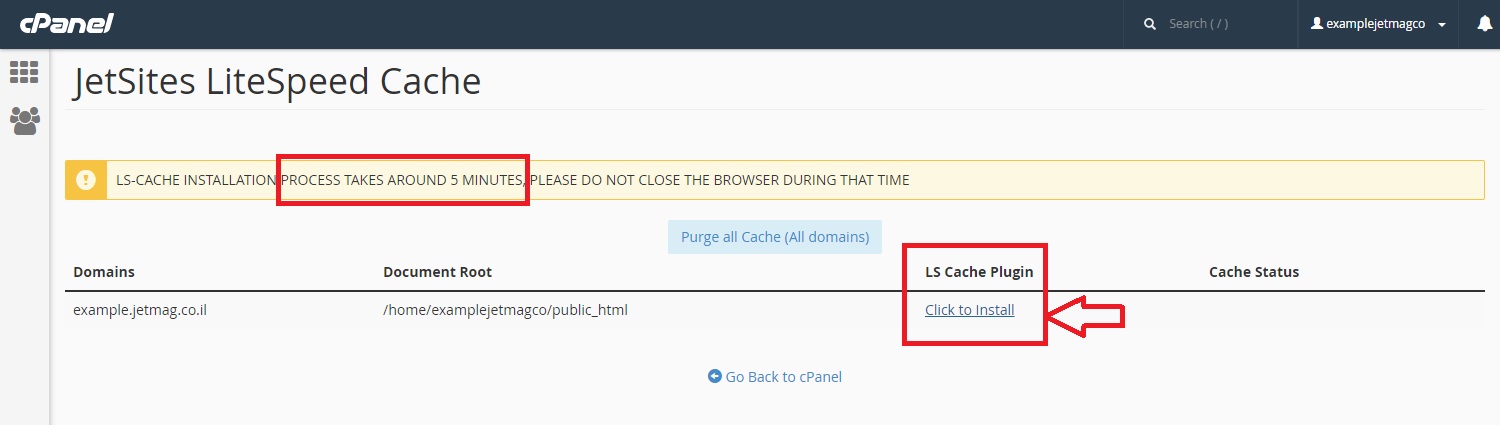
נקבל מסך בשם: JetSites Light Speed Cache ובו נראה (משמאל לימין) את שם הדומיין, הנתיב שלו במערכת ניהול האחסון, ציון טקסטואלי שהפלאגין אינו מותקן באתר. מתחת לעמודה LS Cache Plugin נלחץ על הקישור Click to Install:

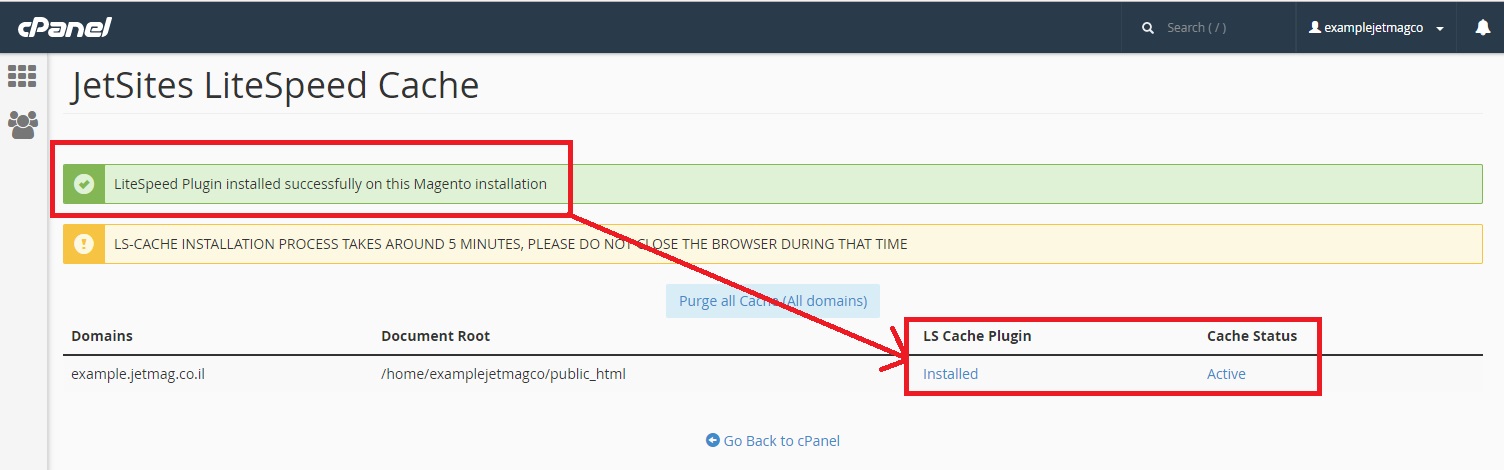
יש להמתין כ-5 דקות לביצוע התקנת הפלאגין. במהלכן אין לבצע פעולות כלשהן ב- cPanel לרבות העלאת קבצים. בסיום ההתקנה תתקבל הודעה שהפלאגין הותקן והוא בסטטוס פעיל:

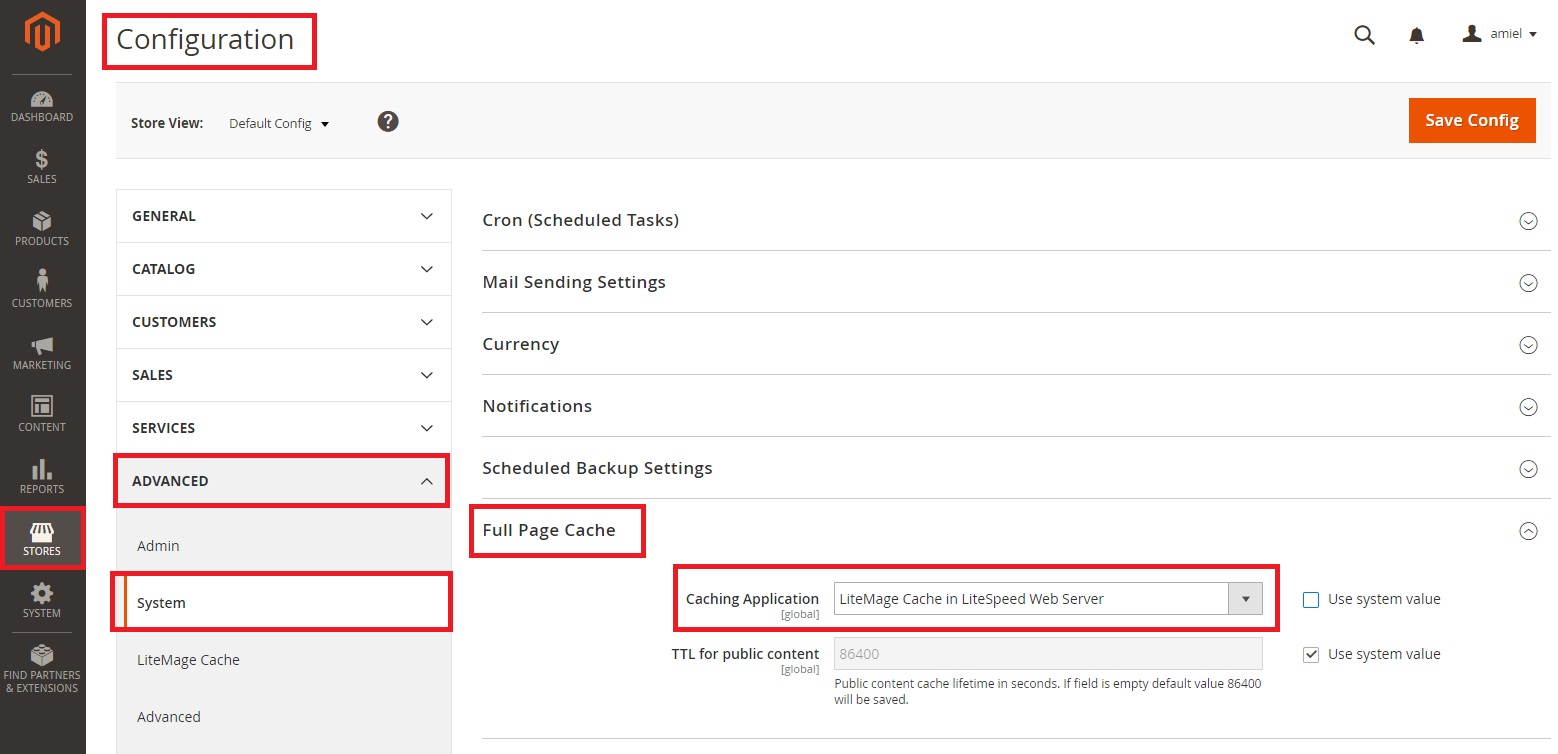
ניכנס לפאנל ניהול אתר מג'נטו: Stores - Configuration - Advanced - System ונפתח את אופציית Full Page Cache. נוכל לראות כעת שאפליקציית ה- Cache הפעילה באתר מג'נטו הינה LiteMage Cache in LiteSpeed WeServer:

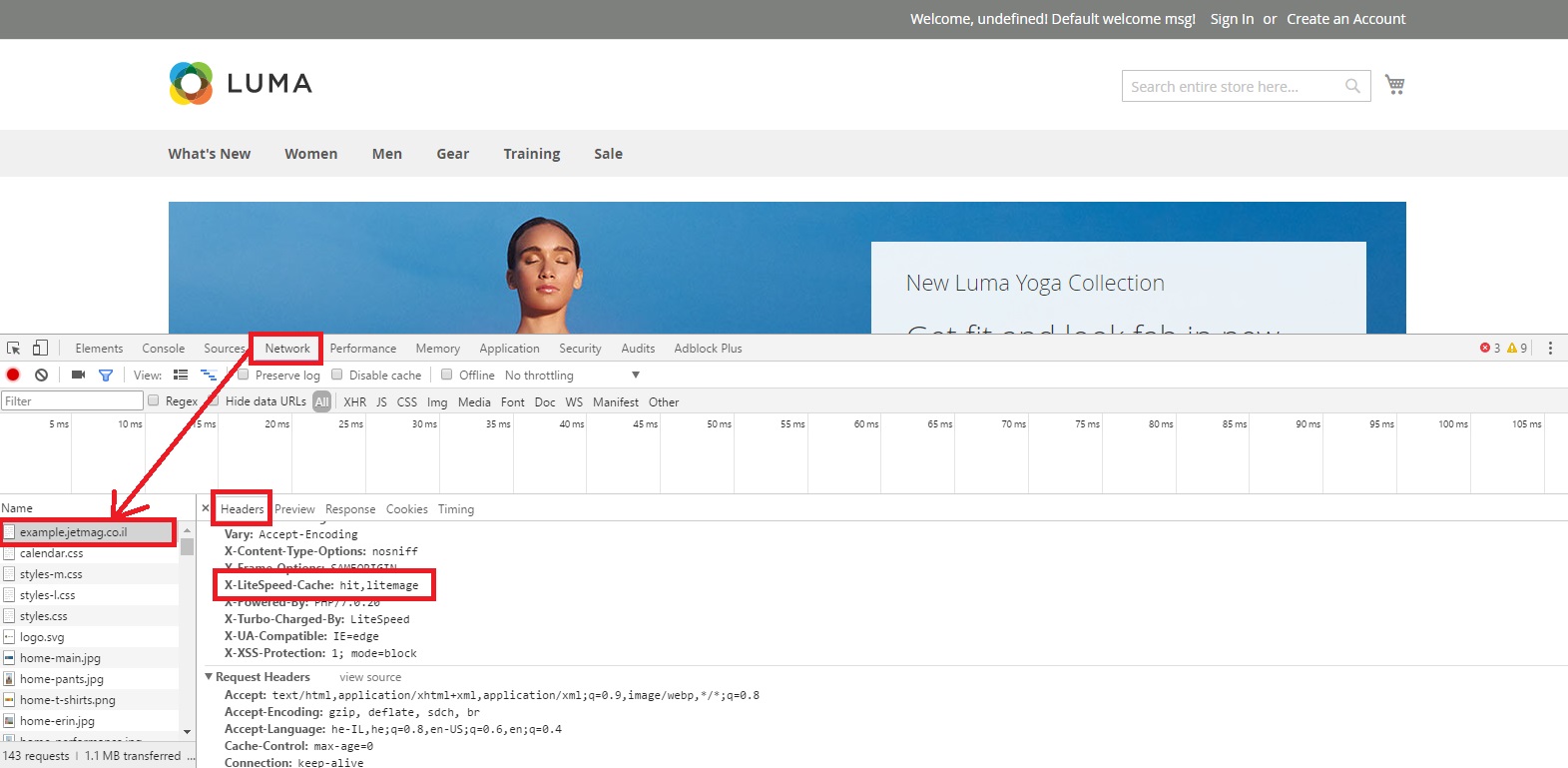
על מנת לוודא כי הפלאגין אכן מבצע את פעולת ה- Cache באתר מג'נטו, ניכנס לאתר עצמו ונבדוק את ה- Header באמצעות כלי Inspect. במידה ונראה X-LiteSpeed-Cache: hit,litemage נוכל להיות בטוחים שהפלאגין פועל באתר מג'נטו:

פלאגין LiteSpeed / LiteMage להאצת אתרי מג'נטו - התקנה ידנית באמצעות SSH
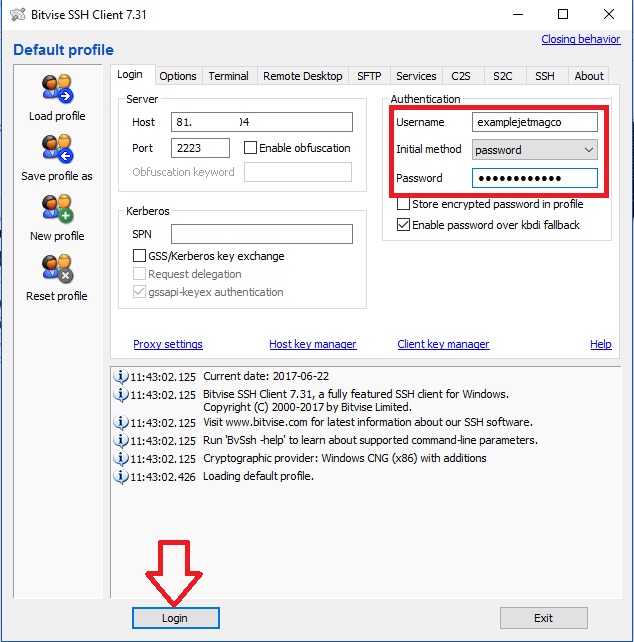
על מנת לבצע התקנה ידנית של הפלאגין, יש לוודא כי קיימת בידיכם אפשרות גישת SSH. נבצע התחברות דרך תוכנת SFTP ייעודית המאפשרת שימוש באופציית שורת קוד:

להלן סדר הפקודות אותן יש להזין בשורת הקוד (ניתן להעתיק את הפקודות ולהדביק אותן בשורת הקוד באמצעות קליק ימני של העכבר):
- cd public_html
- php bin/magento deploy:mode:set developer
- composer require litespeed/module-litemage
- להורדת הפלאגין מ- GitHub לחצו כאן
- העלו את הפלאגין לתיקייה חדשה: app/code/Litespeed/Litemage. לאחר ההעלאה יש לפרוס את הקבצים בתיקייה.
- chmod 700 bin/magento
- php bin/magento module:enable Litespeed_Litemage
- php bin/magento setup:upgrade
- php bin/magento setup:di:compile
- משתמשי מג'נטו 2.0.5 או גירסאות מוקדמות יותר, או בעלי מג'נטו מרובה חנויות - יש להריץ את הפקודה: php bin/magento setup:di:compile-multi-tenant
- php bin/magento deploy:mode:set production
- אחסון PHP בגירסה 7 מתחת לגירסה 7.0.6 עלולים להיתקל בשגיאת PHP. יש להריץ את הפקודה: rm var/di/relations.ser
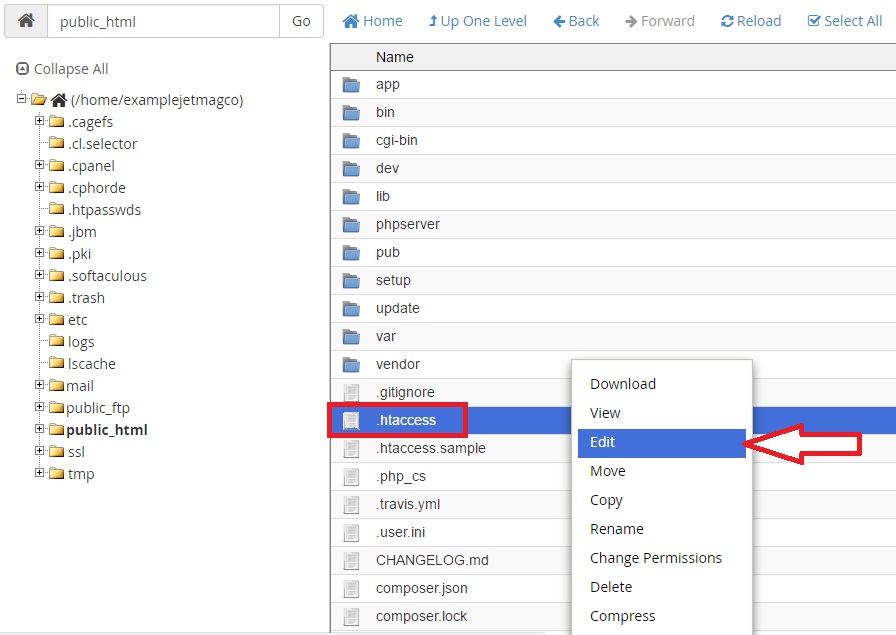
נפתח את קובץ htaccess של אתר מג'נטו בתיקיית השורש:

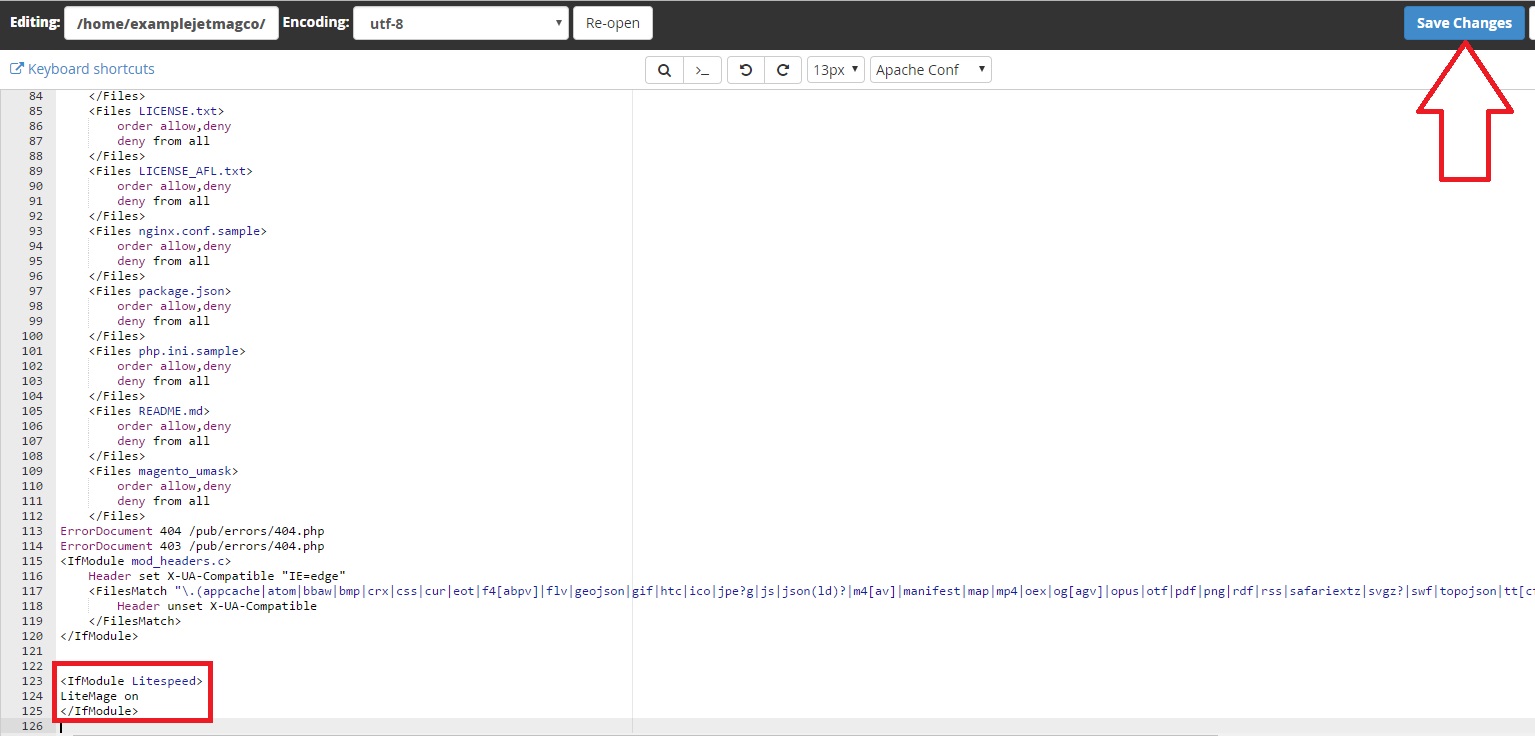
נוסיף לקובץ htaccess של מג'נטו אשר בתיקיית השורש, את הסקריפט:
<IfModule LiteSpeed>
LiteMage on
</IfModule>

כפי שהוסבר בתחילה, לבדיקה: ניכנס לפאנל ניהול אתר מג'נטו: Stores - Configuration - Advanced - System ונפתח את אופציית Full Page Cache. נוכל לראות כעת שאפליקציית ה- Cache הפעילה באתר מג'נטו הינה LiteMage Cache in LiteSpeed WeServer.
על מנת לוודא כי הפלאגין אכן מבצע את פעולת ה- Cache באתר מג'נטו, ניכנס לאתר עצמו ונבדוק את ה- Header באמצעות כלי Inspect. במידה ונראה X-LiteSpeed-Cache: hit,litemage נוכל להיות בטוחים שהפלאגין פועל באתר מג'נטו.
